몇몇 채용공고에서 GraphQL을 써 본 사람을 찾는 내용을 보고, GraphQL에 개인적으로 관심이 생겨 인프런 무료 인강을 들어봤다.
전반적으로 훑고나니, 대략적으로 어떤 느낌인지를 알 게 됐다. 그간 정리해둔 걸 혼자 간직하는것보단 공유하는 게 나도 좋다고 생각하여 작성해본다.
GraphQL이란?
클라이언트가 원하는 데이터를 명확히 정의하고 효율적으로 요청할 수 있도록, 통제권을 제공하는 API 쿼리 언어
GraphQL 개발 배경
- 초기 페이스북 앱은 웹사이트를 웹뷰로 감싸는 형태로 개발
- 2012년 트래픽의 증가와 이런 구조는 성능 저하와 빈번한 크래시를 발생
- 네이티브 앱으로 전환을 시도하게 되었고, 데이터를 HTML대신 API로 전송
- 기대만큼의 성능을 보이지 못한 기존의 RESTful API
- 모든 기능과 데이터를 다룰 수 있고, 사용하기 쉬우며, 높은 성능을 가진 데이터 페칭 API
- 이런 조건을 충족하기 위해 개발된 GraphQL
- 2015년 오픈소스화
GraphQL 특징
단일 엔드포인트
여러 리소스에 대한 단일 요청
버전 관리 불필요
자체 문서화
REST API와 비교해보기
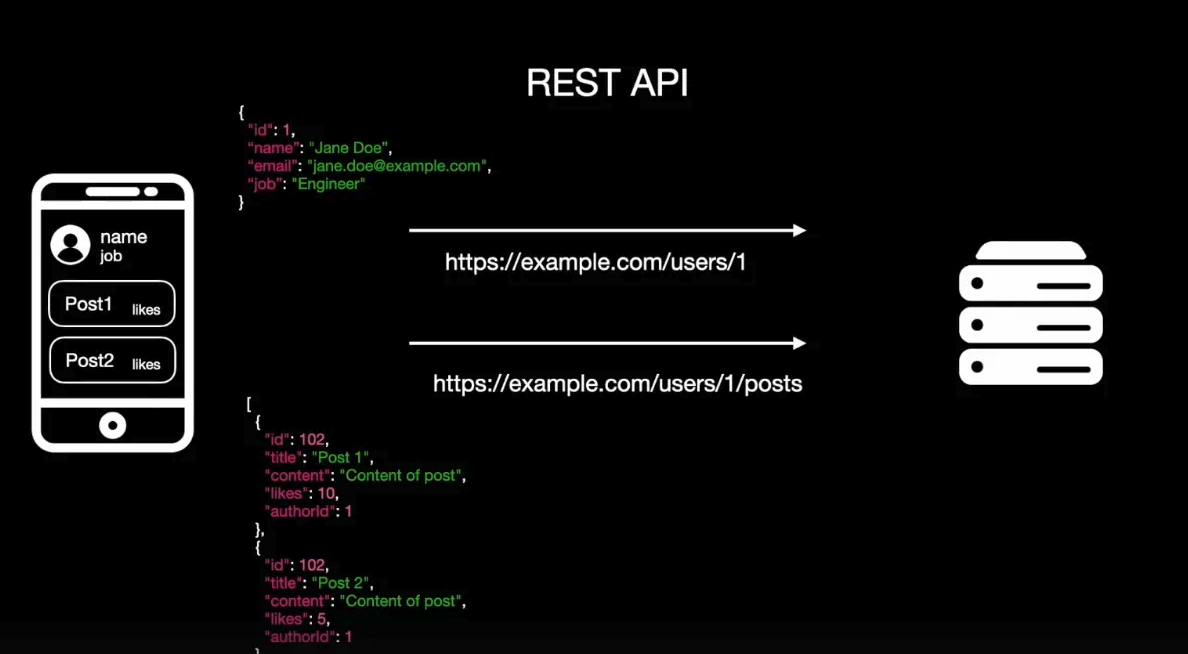
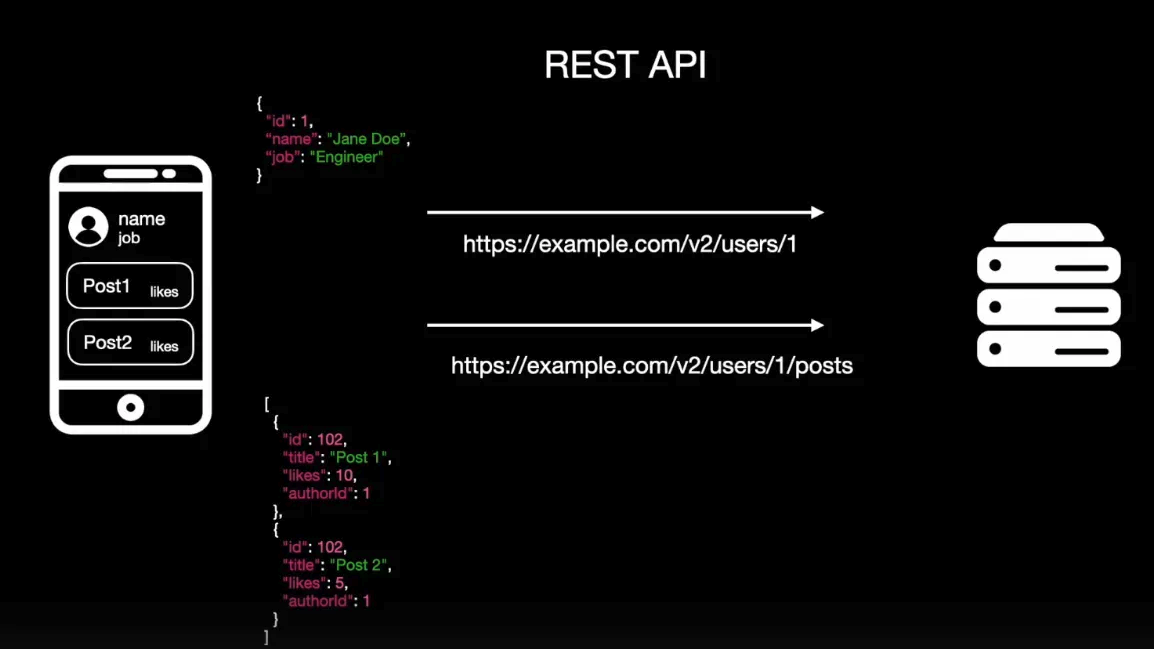
REST API


- 유저 정보와 글을 가져오기 위해 최소 2번의 호출이 필요.
- 이렇게 필요한 데이터를 한 번에 가져올 수 없는걸 Under-Fetching이라고 함
- 네트워크 트래픽을 증가시키고, 요청 대기 시간을 늘릴 수 있는 단점이 있음
- 또, 화면에 그려지진 않지만 API값에 포함된 정보를 어쩔수 없이 받아와야하는 Over-Fetching 이 있음
- 네트워크 대역폭 낭비와 클라이언트에서 불필요한 데이터를 처리해야할 수 있음
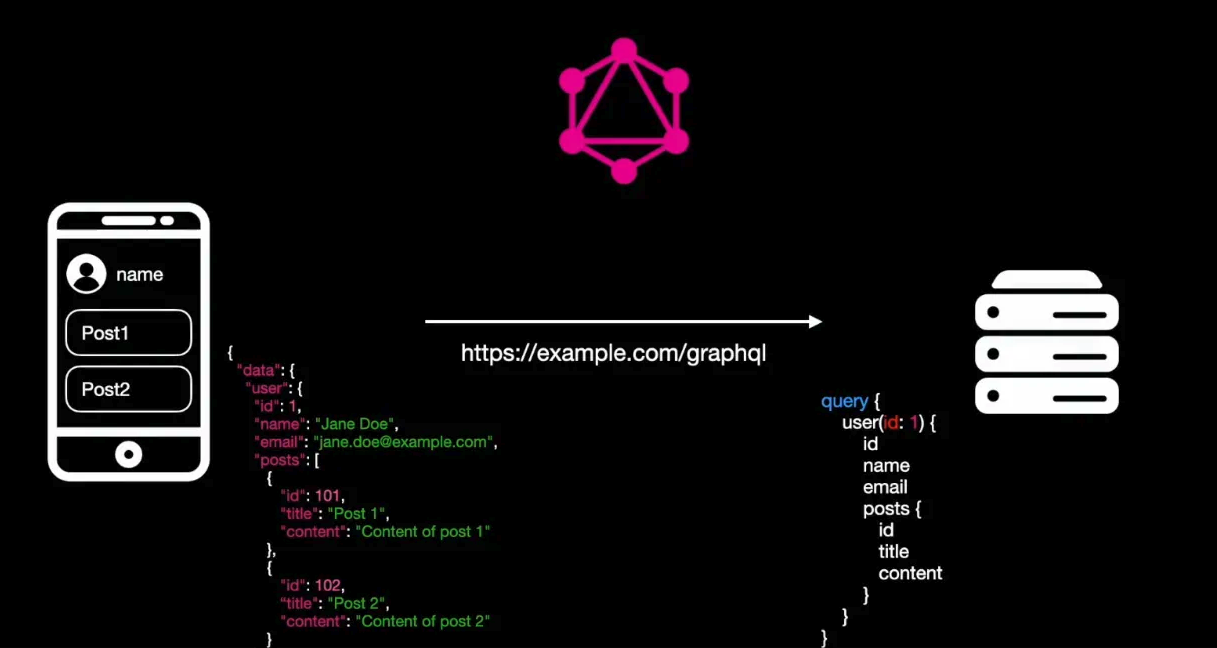
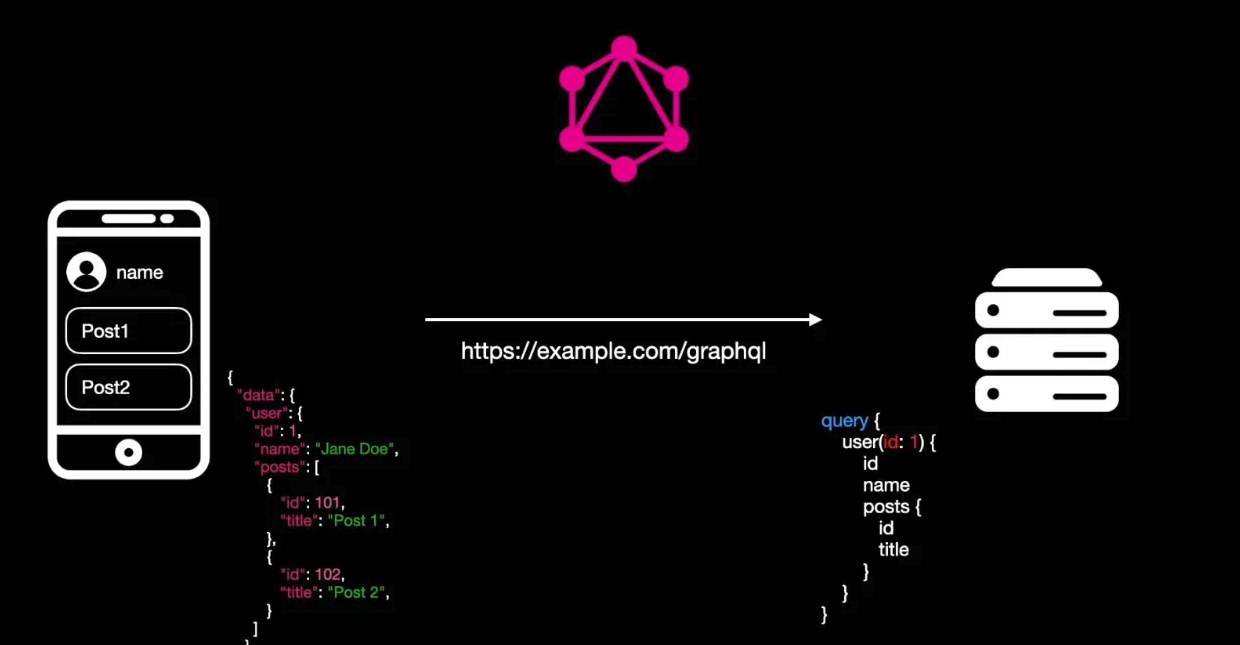
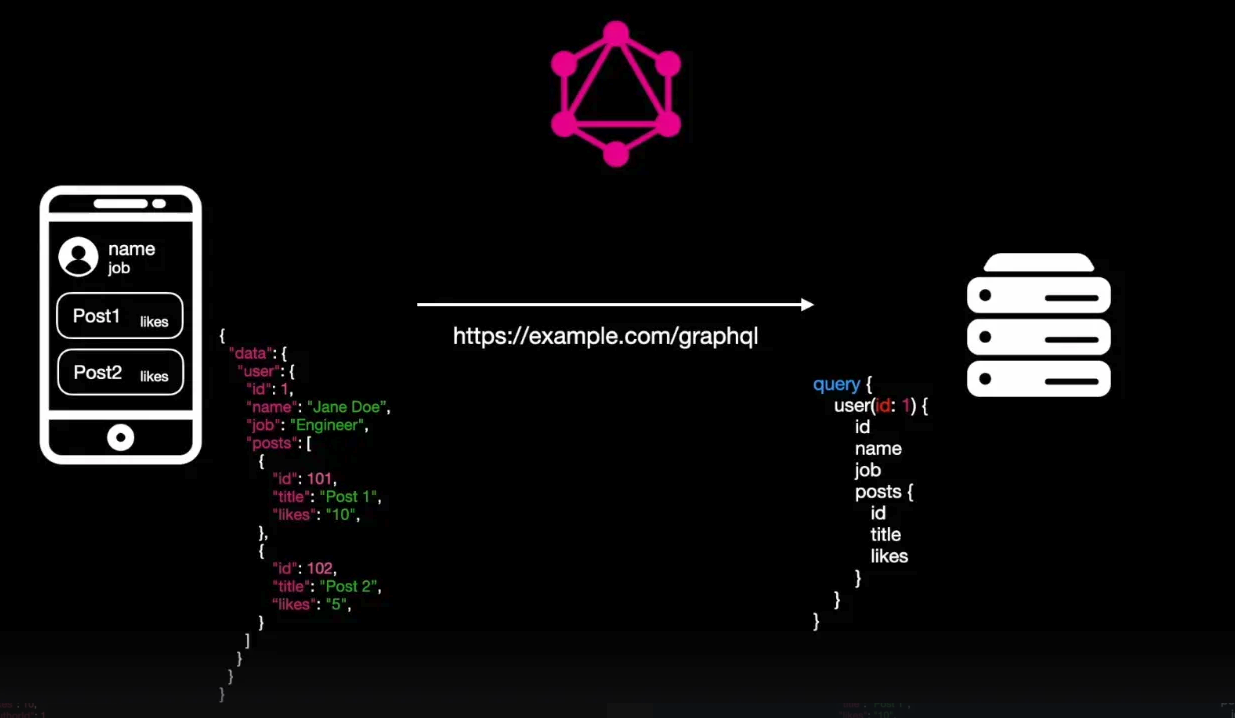
GraphQL


- 유저정보와 게시글을 한 번에 가져올 수 있음
- 쿼리를 통해 필요한 데이터만 가져올 수도 있음 (오른쪽 사진처럼 content를 안가져옴)

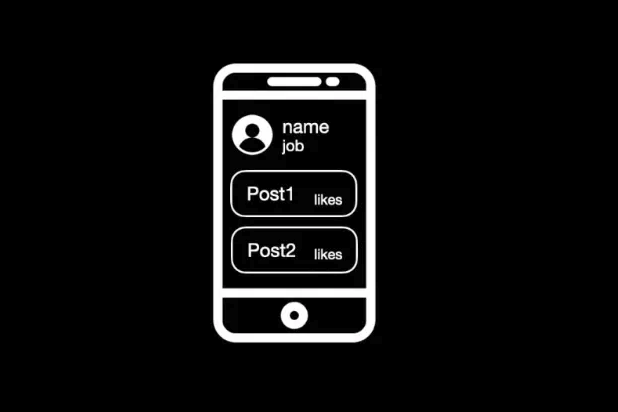
그런데, 만약 추가적인 정보가 화면에 더 그려져야한다면? (위 그림은 name아래 job, Post에 likes가 추가된 걸 볼 수 있다.)
REST API
RestAPI는 2가지 해결 방법이 있다.
1. 기존 API에 추가 하는것

2. V2를 만들어 필요한 정보만 추가하는것
- 관리해야할 엔드포인트가 늘어난다는 단점이 있다.

GraphQL
서버에서 업데이트 된 필드만 변경해주면 된다..!

문서화
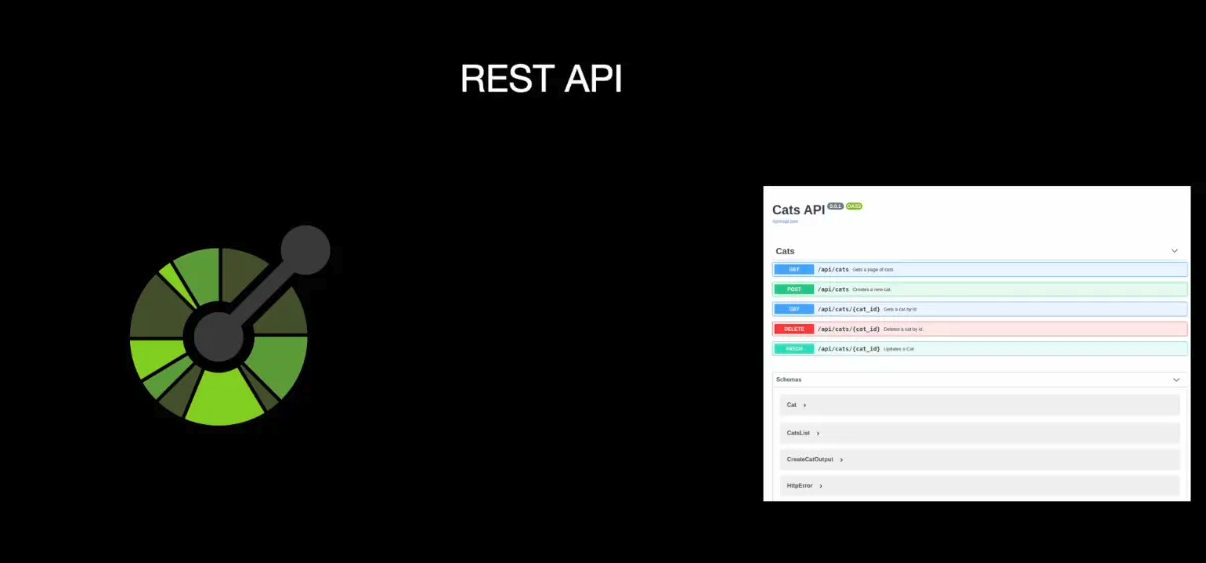
REST API
문서화에도 조금 번거로운 점은, 스웨거와 같이 문서를 작성해두면 동작방식을 알 순 있지만,
유지관리를 따로해야해서 불일치가 발생할 수 있다는 것이다.

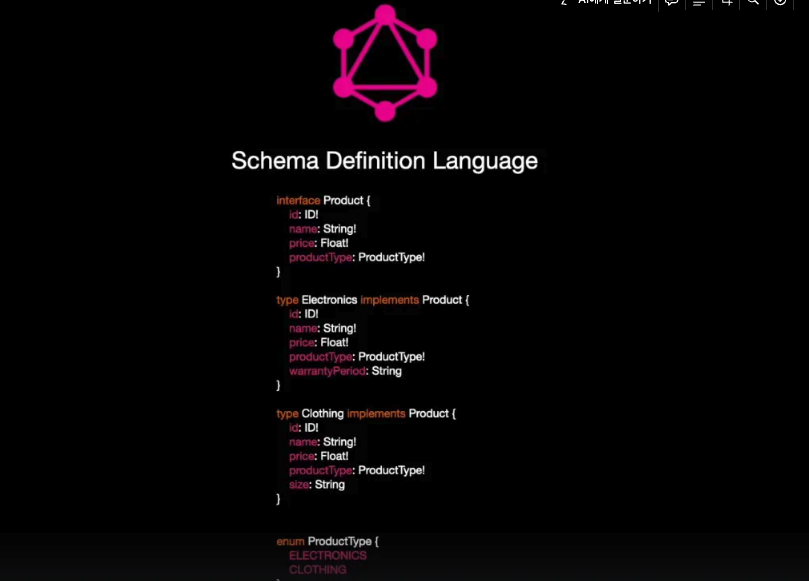
GraphQL
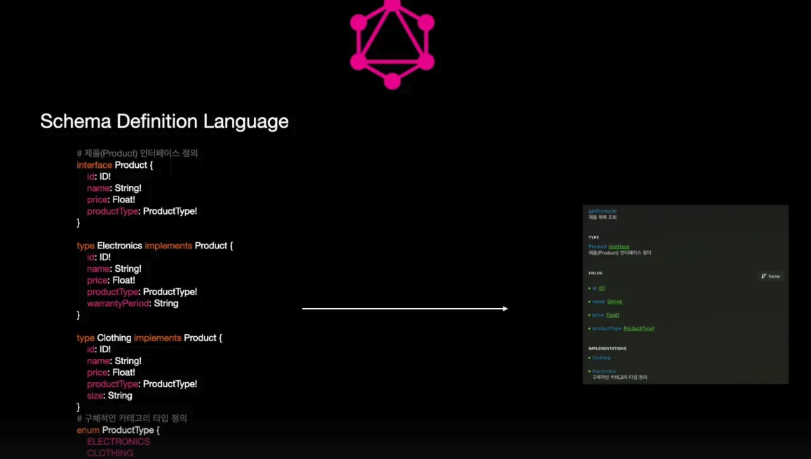
스키마 정의 언어 SDL을 통해 정의한다.
자동으로 업데이트 되기때문에, 문서와 코드가 거의 100% 일치한다..!
스키마를 보기좋게 문서로 바꿔주는 도구도 있다.(오른쪽 사진)


이처럼, GraphQL에 대해 간단히 알아보고, REST API와 다른 점을 작성해보았다.
다음에는 GraphQL을 사용하기 쉽게 만들어주는 도구 Altair와 기본 문법까지 작성해보려한다.
'IT' 카테고리의 다른 글
| neal.fun - 심심할 때 놀기 좋은 웹사이트 추천 (0) | 2025.04.06 |
|---|---|
| 애플, 드디어 변화를 택하다? — iPhone 17 Pro 루머 정리와 디자인 해부! (1) | 2025.04.05 |
| MCP (Model Context Protocol, 모델 컨텍스트 프로토콜) 란 무엇일까?! (1) | 2025.04.03 |
| 닌텐도 스위치 2 사양, 발매일, 가격에 대해 알아보자! (2025.04.02 라이브 방송 정리) (0) | 2025.04.02 |
| [오늘의 일기 만들기] fetch와 axios를 사용하여 API 불러오기 (feat. useEffect) (0) | 2022.06.21 |



